结构:
/www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates |....|-- index.html | |-- app.py | |-- create_db.py一、先准备数据
# create_db.py# 只运行一次!!!import sqlite3# 连接conn = sqlite3.connect('mydb.db')c = conn.cursor()# 创建表c.execute('''DROP TABLE IF EXISTS weather''')c.execute('''CREATE TABLE weather (month text, evaporation text, precipitation text)''')# 数据# 格式:月份,蒸发量,降水量purchases = [('1月', 2, 2.6), ('2月', 4.9, 5.9), ('3月', 7, 9), ('4月', 23.2, 26.4), ('5月', 25.6, 28.7), ('6月', 76.7, 70.7), ('7月', 135.6, 175.6), ('8月', 162.2, 182.2), ('9月', 32.6, 48.7), ('10月', 20, 18.8), ('11月', 6.4, 6), ('12月', 3.3, 2.3) ]# 插入数据c.executemany('INSERT INTO weather VALUES (?,?,?)', purchases)# 提交!!!conn.commit()# 查询方式一for row in c.execute('SELECT * FROM weather'): print(row) # 查询方式二c.execute('SELECT * FROM weather')print(c.fetchall())# 查询方式二_2res = c.execute('SELECT * FROM weather')print(res.fetchall())# 关闭conn.close() 二、定义路由
第一次性加载六条数据
以后,每隔1秒更新一条数据
由如下函数实现:
@app.route("/weather", methods=["GET","POST"])def weather(): if request.method == "GET": res = query_db("SELECT * FROM weather WHERE id <= 6") #不妨设定:第一次只返回6个数据 elif request.method == "POST": res = query_db("SELECT * FROM weather WHERE id = (?)", args=(int(request.form['id'])+1,)) #以后每次返回1个数据 #res = query_db("SELECT * FROM weather WHERE id = 13") # 一个不存在的记录 return jsonify(month = [x[1] for x in res], evaporation = [x[2] for x in res], precipitation = [x[3] for x in res]) # 返回json格式 此函数用于处理ajax,返回json格式。形如:
{ month: ['1月','2月',...], evaporation: [3.1, 4, 4.6, ...], precipitation: [...]} 完整app.py文件:
import sqlite3from flask import Flask, request, render_template, jsonifyapp = Flask(__name__)def get_db(): db = sqlite3.connect('mydb.db') db.row_factory = sqlite3.Row return dbdef query_db(query, args=(), one=False): db = get_db() cur = db.execute(query, args) db.commit() rv = cur.fetchall() db.close() return (rv[0] if rv else None) if one else rv@app.route("/", methods=["GET"])def index(): return render_template("index.html")@app.route("/weather", methods=["GET","POST"])def weather(): if request.method == "GET": res = query_db("SELECT * FROM weather WHERE id <= 6") #不妨设定:第一次只返回6个数据 elif request.method == "POST": res = query_db("SELECT * FROM weather WHERE id = (?)", args=(int(request.form['id'])+1,)) #以后每次返回1个数据 #res = query_db("SELECT * FROM weather WHERE id = 13") # 一个不存在的记录 return jsonify(month = [x[1] for x in res], evaporation = [x[2] for x in res], precipitation = [x[3] for x in res]) # 返回json格式if __name__ == "__main__": app.run(debug=True) 三、使用echarts
官网对eccharts 3数据动态更新的描述:
···
数据的动态更新ECharts 由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单。
所有数据的更新都通过 setOption实现,你只需要定时获取数据,setOption 填入数据,而不用考虑数据到底产生了那些变化,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
> ECharts 3 中移除了 ECharts 2 中的 addData 方法。如果只需要加入单个数据,可以先 data.push(value) 后 setOption
···
index.html文件如下:
ECharts3 Ajax
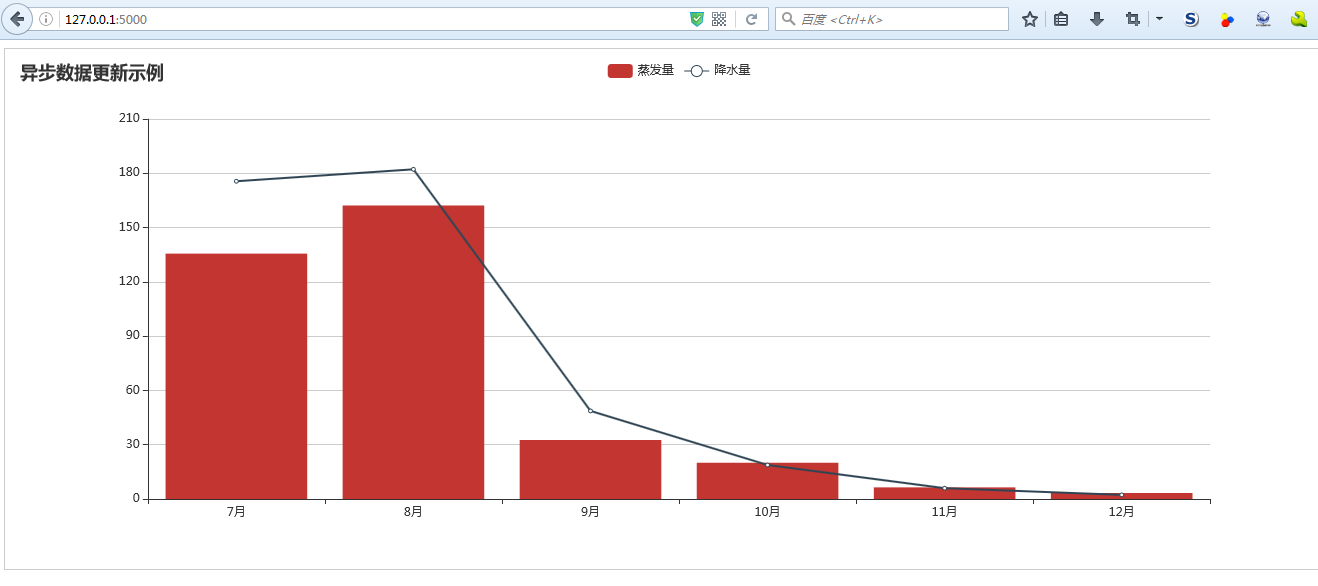
效果图: